1) VS Code 插件向导
13 Oct 2016我会通过几篇文章介绍一下 VS Code 的插件开发。
- 1) VS Code 插件创建与发布
- 2) VS Code 插件项目结构与配置文件
- 3) VS Code 插件示例,一个 TypeScript 即时预览插件
VS Code 使用 Node.js 来开发插件,插件运行在单独的 Node.js 进程中。 你可以看这里了解更多 VS Code 插件系统的信息:
VS Code 插件创建与发布
创建项目
vscode team 开发了 Yeoman generator 帮助大家快速开始创建一个 vscode extension.
阅读原文>>少点光芒 - 让 Web 开发环境全面黑化
25 Aug 2016话不多说,这里介绍怎样将开发环境尽可能变成暗色,防止眼睛疲劳。
IDE
目前主流的 IDE 都提供了主题选择,这里便不再多说。
Chrome Developer Tools
Chrome DevTools 是 Web 开发者必不可少的工具,借助一款 Extension 我们能够很容易将它改造成深色。
阅读原文>>Visual Studio Code / Egret Wing 技术架构:Wing 对 VS Code 的扩展
17 Aug 2016系列目录
Wing 的主要使命是进行可视化的游戏开发,但 VSC 现有的插件系统并不能满足可视化开发的需求,所以 Wing 对 VSC 进行了一系列扩展。
Wing 扩展 VSC 遵循的原则
- 优先使用插件完成新功能
- 不改动 VSC 的核心架构
- 遵循 VSC 内部组件的注册和管理方式
- 保证 Wing 跟新版本 VSC 的兼容性
Visual Studio Code / Egret Wing 技术架构:插件系统
16 Aug 2016系列目录
在上一篇我介绍了 VSC 的基础架构。这篇我们来说一下对 VSC 来讲至关重要的插件系统。
为什么插件系统对 VSC 如此重要
在早期的版本中 VSC 并没有插件系统,只支持 TypeScript、JavaScript和C#的智能感知。还有其余40中语言的代码着色。所以 VSC 只是出现在微软技术的社区中。15 年 12 月份,VSC 发布了第一个支持扩展的版本。不久之后就出现了许多其他语言的支持,比如 Go 语言、C++、Java、Python、Ruby。
所以说有了核心编辑器的极速体验,加上良好的扩展能力才成就了 VSC。
阅读原文>>Visual Studio Code / Egret Wing 技术架构:基础
15 Aug 2016系列目录
VS Code 简单介绍
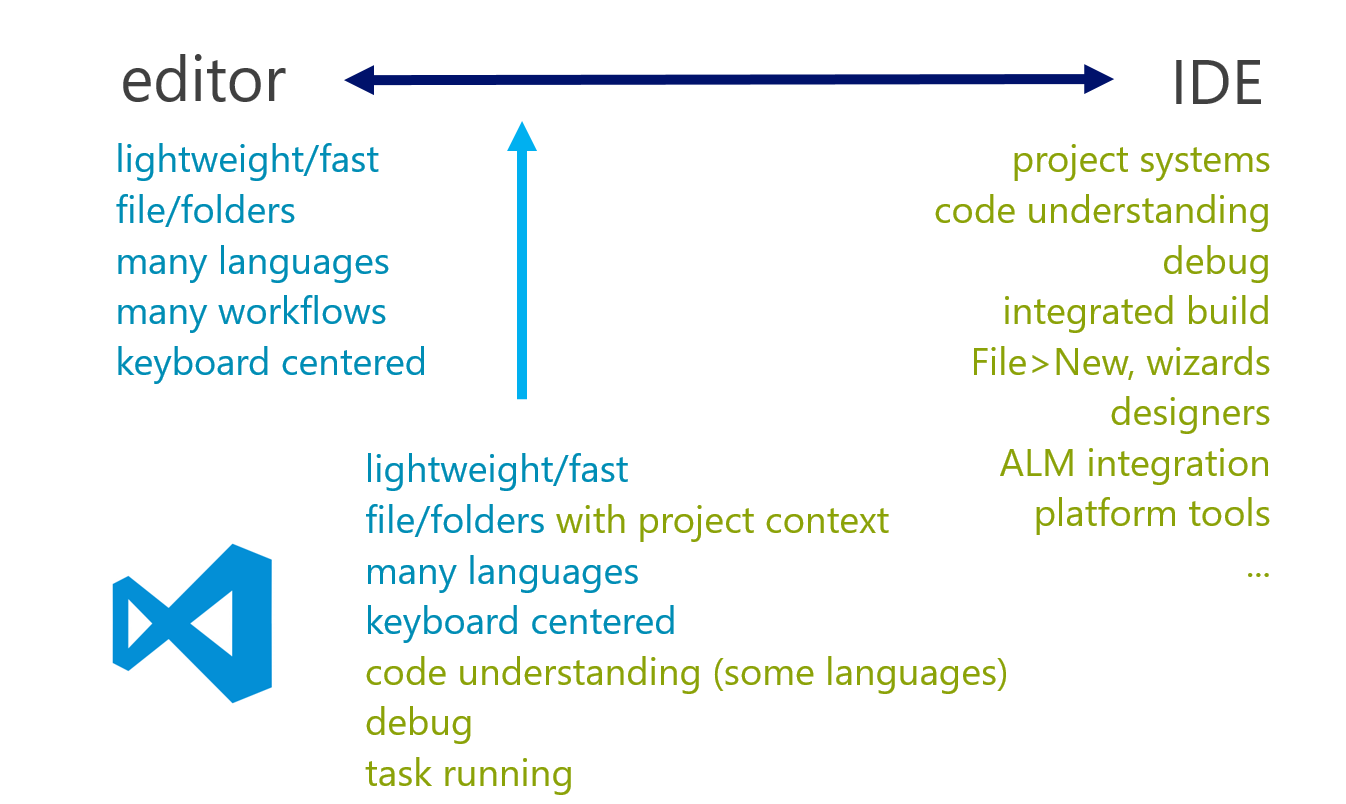
Visual Studio Code (下面简称VSC) 是由微软公司开发的开源、免费、跨平台的代码编辑器,微软希望它在保持核心轻量化文本编辑器的基础上,为编辑器添加项目支持、智能感知和编译调试。

VSC Team 由著名工程师 Erich Gamma 领导,Erich 是《设计模式》作者之一,Eclipse 之父,拥有多年的 IDE 开发经验。
阅读原文>>