TypeScript 进阶:给第三方库编写声明文件
30 Nov 2016知道了 TS 项目的结构信息之后,编写代码是非常容易的。没那么容易的应该是怎么样使用第三方或者是项目原有的 JS。 今天我们来说一说。本文会涉及到大量原来我们在 JS 中经常使用的“奇技淫巧”在 TS 中的实现,值得一读。
第三方库使用的关键:d.ts 文件
TS 目前支持三种文件格式:.ts .tsx 和 .d.ts,分别是普通的 ts 文件,主要用于 React 支持的 tsx 文件和 声明(declaration)文件。dts 文件会参与编译,但不会输出任何代码,它的主要作用是为其他 JS 文件提供类型声明。 比较像 C C++ 的 头文件。
阅读原文>>TypeScript 第一步
22 Nov 2016不少小伙伴 (基友😏) 开始用 TS 了, 但现在的 JS 项目复杂度, 已经远不是 TS 刚出现时候的程度了. 各种第三方库,各种加载库(webpack, AMD, UMD, SystemJS, CommonJS), 各种运行环境 Node, Browser, 各种 JS 语言版本 es3 es5 es6 es2015 es2017. 还有 jsx 这种语言. 古人云:能用 JS 的地方就能用 TS. 那么, 怎么用呢. 今天咱们就来说一说.
阅读原文>>Angular 2 two-way binding property
27 Oct 2016希望有一个 Pager 组件,能够绑定 total 和 current 效果如下面的代码。
<mx-pager [total]="totalPage" [current]="currentPage"></mx-pager>
对应的 Pager 代码应该是这样的
export class PagerComponent {
@Input()
total: number;
@Input()
current: number;
}
但是,我们的 Pager 不应该只是一个展示数据的组件,当用户点击新 page 的时候,
我们需要在父组件中执行相应的动作。也就是说,current 属性需要双向绑定。
3) VS Code 插件示例,一个 TypeScript 即时预览插件
15 Oct 2016- 1) VS Code 插件创建与发布
- 2) VS Code 插件项目结构与配置文件
- 3) VS Code 插件示例,一个 TypeScript 即时预览插件
插件目标
这个插件最终的效果,希望是能够在编辑 TypeScript 时,能够即时在 HTML 中运行,看到运行效果。
为了实现这个目标我们需要解决几个问题
- 插件需要在编辑 TypeScript 时激活
- 需要在用户输入的时候即时编译 TypeScript
- 需要注册 command 在 VS Code 中打开一个 WebView
- 在 WebView 中加载编译后的 JavaScript
2) VS Code 插件项目结构与配置文件
14 Oct 2016- 1) VS Code 插件创建与发布
- 2) VS Code 插件项目结构与配置文件
- 3) VS Code 插件示例,一个 TypeScript 即时预览插件
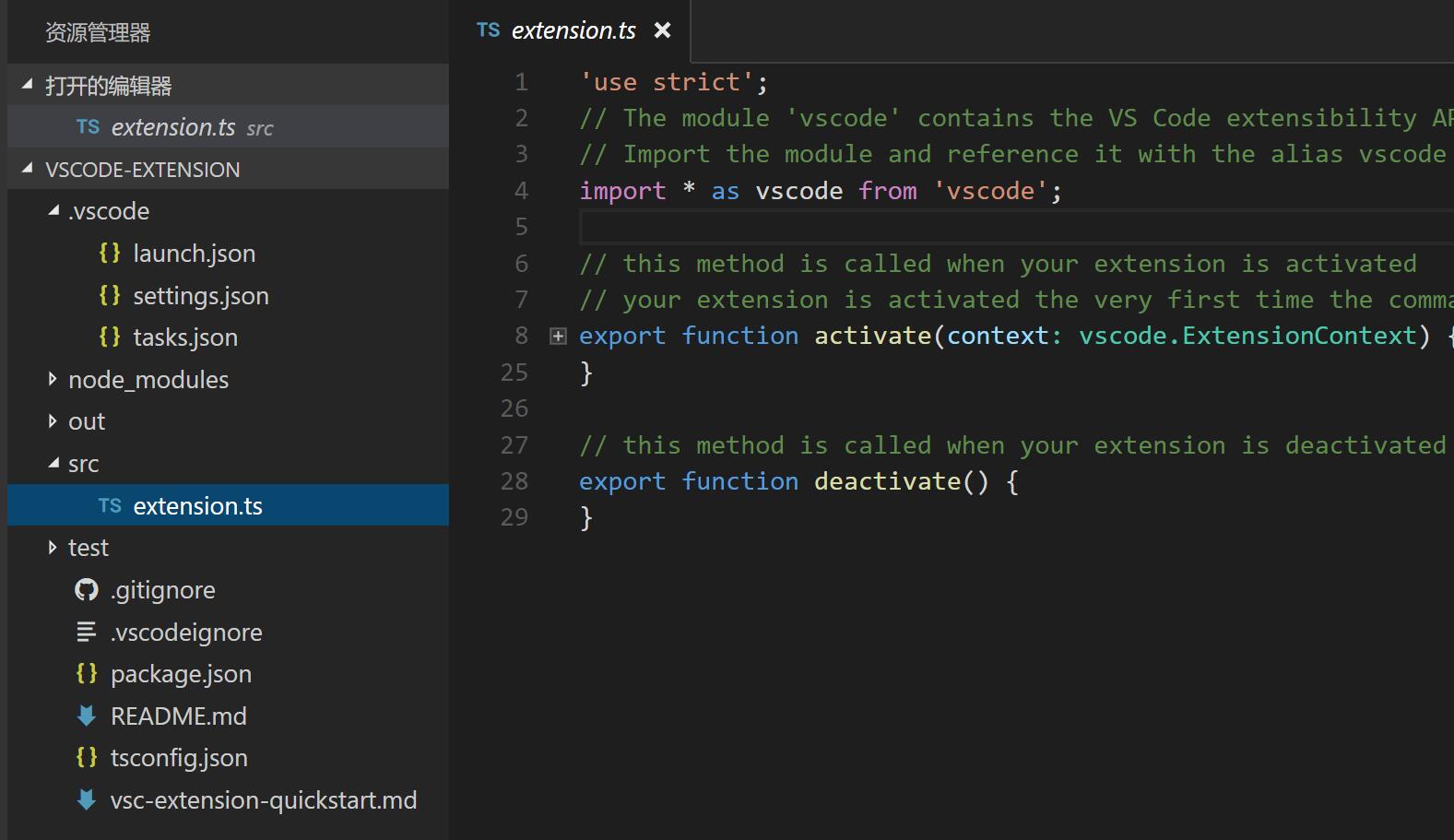
VS Code Extension 项目结构
打开 yo code 创建的项目,我们能看到下面的目录结构。